Implementing component state as a combination of booleans may seem like the easiest way to do it, but let's do something different.
This article is framework- and language- agnostic. Code examples presented are written in a generic form.
Consider a music player
That can play, pause, and stop. Developers are often tempted to represent each state in a separate boolean:
1const isStopped = createState(true)
2const isPlaying = createState(false)
3const isPaused = createState(false)If you think about this for a moment, each of those boolean states can be either true or false. Counting all possibilities yields 8 possible state variations, when our component only has 3 actual states. Which means we have 5 impossible states in our tiny component.
Impossible states are states that the component is never meant to be in, usually indicating a logic error. The music player can't be playing and stopped at the same time. It also can't be paused and playing at the same time. And so on.
Guard statements usually accompany boolean states for this reason:
1if (isStopped && !isPlaying && !isPaused) {
2 // display stopped UI
3} else if (!isStopped && isPlaying && !isPaused) {
4 // display playing UI
5} else if (!isStopped && !isPlaying && isPaused) {
6 // display paused UI
7}And state updates turn into a repetitive set of instructions:
1// To play
2setIsPlaying(true)
3setIsPaused(false)
4setIsStopped(false)
5
6// To stop
7setIsPlaying(false)
8setIsPaused(false)
9setIsStopped(true)Each addition and modification later to the component needs to respect these 3 valid states, and to guard against those 5 impossible states.
Hello, state machines!
Every program can be simplified into a state machine. A state machine is a mathematical model of computation, an abstract machine that can be in exactly one of a finite number of states at any given time.
It has a list of transitions between its defined states, and may execute effects as a result of a transition.
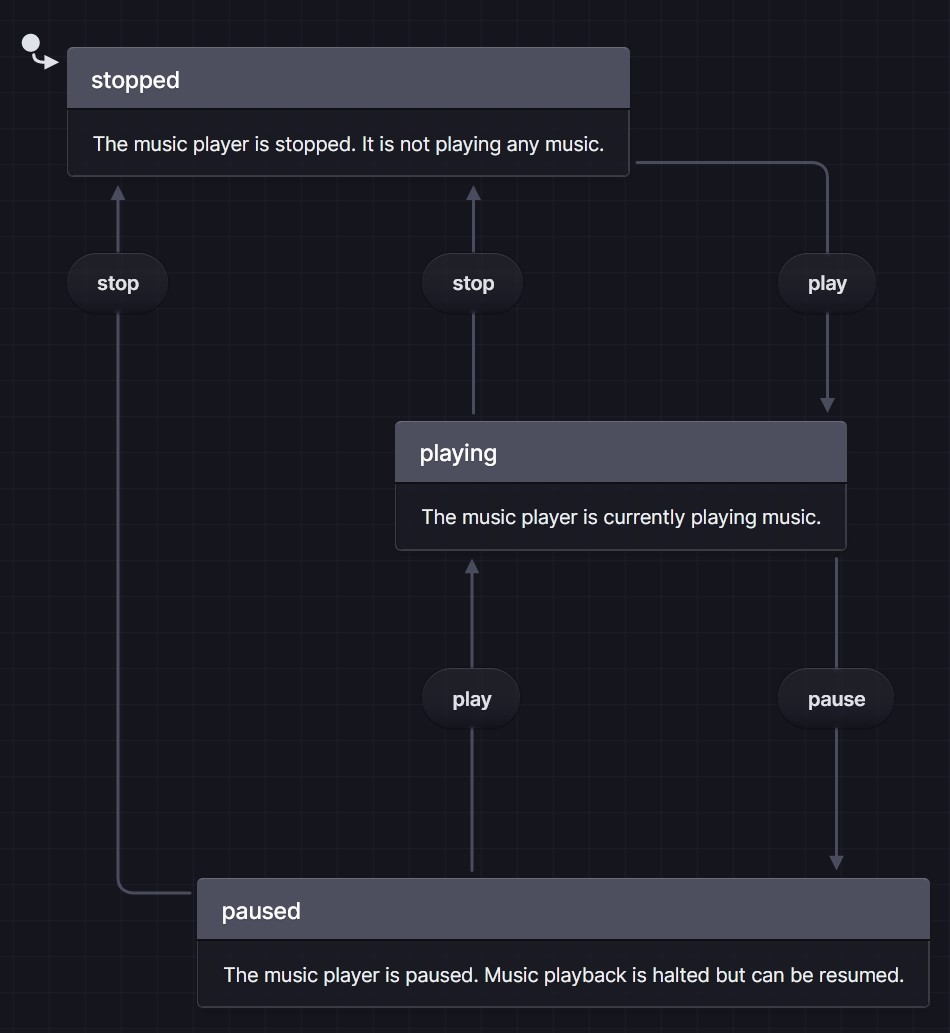
If we convert our media player states into a state machine we end up with a machine containing exactly 3 states (stopped, playing, and paused), and 5 transitions.

Now we can represent our simple machine in a single state that can be anything, from a Union Type to an Enum:
1type State = 'stopped' | 'playing' | 'paused'
2
3enum State {
4 STOPPED,
5 PLAYING,
6 PAUSED
7}Now state updates can be a single, consistent instruction:
1setState('stopped')
2// or
3setState(State.STOPPED)With this approach we completely eliminate impossible states, make our state easier to control, and improve the component's readability.
What about effects?
An effect is anything secondary to the component's functionality, like loading the track, submitting a form's data, etc. An action.
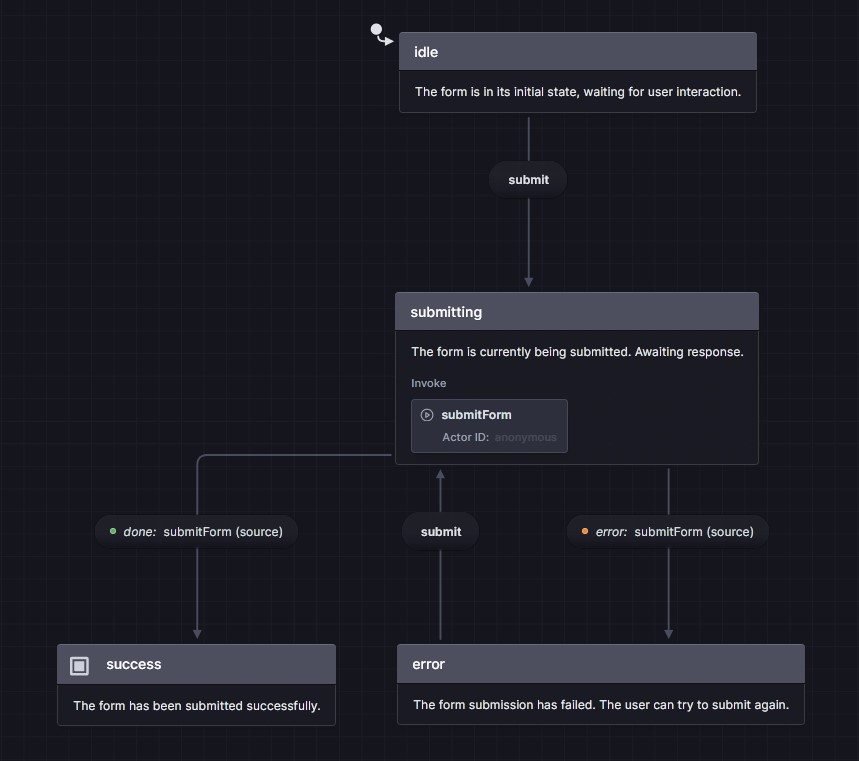
Let's consider forms. A form is usually found in one of four states: idle, submitting, success, and error. If we use boolean states we end up with 4 booleans, 16 possible combinations, and 12 impossible states.
Instead, let's make it a state machine too!

The code behind this machine can be as simple as another method on the component:
1enum State {
2 IDLE /* default state */,
3 SUBMITTING,
4 ERROR,
5 SUCCESS
6}
7
8const submit = (formData: FormData) => {
9 setState(State.SUBMITTING)
10
11 postFormUtility(formData)
12 .then(() => {
13 setState(State.SUCCESS)
14 })
15 .catch(() => {
16 setState(State.ERROR)
17 })
18}The exception
Obviously there are cases where a component may truly have only 2 states, therefore using a boolean for it works perfectly. Examples of this are modals to control their visibility, buttons to indicate a11y activation, etc.
1const isVisible = createState<boolean>(false)
2
3const toggle = () => {
4 setState(!isVisible)
5}The problem starts to form when you introduce multiple booleans to represent variations of the state.
I still need booleans!
You can derive booleans from your state. Control your component through a single state machine variable, but derive a hundred booleans from it if you want.
Using the form example:
1enum State {
2 IDLE /* default state */,
3 SUBMITTING,
4 ERROR,
5 SUCCESS
6}
7
8const isSubmitting = state === State.SUBMITTING
9const hasError = state === State.ERROR
10const isSuccessful = state === State.SUCCESSWrap up
Thinking of components as state machines has helped me simplify a lot of codebases. It's effect on the overall accessibility of a codebase is truly immense. Try it and tell me what you think! 👀
Written by Nabil Tharwat
Nabil Tharwat is a software engineer and mentor who's super in love with all things accessibility and performance. He's host of The Weekly Noob podcast and his content has reached thousands of people around the world.



